A definition of done (DoD) can help your team to maintain the quality of your product. Often it is helpful to have not only a DoD for a feature in total at the end of the sprint, but also for the steps in between. This articles provides you an example from a real-world project as a starting point.
Continue reading “Definition of Done: a real-world example”Author: andreas.paech
Library recommendations
This article is a list of recommended libraries around software development, architecture and automated testing. It will be updated.
Continue reading “Library recommendations”Resource recommendations
This article is a list of recommended recources around software development, architecture and automated testing. It will be updated.
Continue reading “Resource recommendations”Function-first vs feature-first
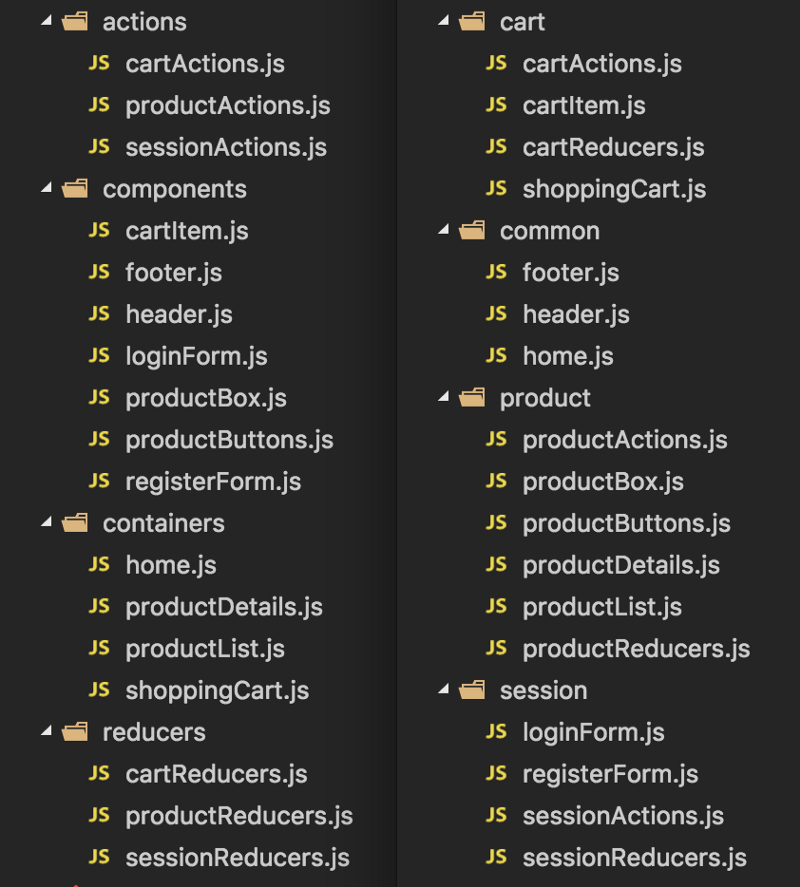
Function-first means that your project is structured by functions like actions, components, containers, modals, handler. However, there is the problem with scaling – it will become more and more difficult to maintain the overview since features are scattered through the whole codebase. Moreover, it usually violates the principle of locality (german: Lokalitätsprinzip): code which is executed together, should be also structured together.
Feature-first takes the whole other direction. The functions are scattered but the feature itself is self-contained and closed – actually the same structural approach you would choose for defining modules. In my experience this is a good way to structure an app which can easily scale – as long as (naming) conventions are defined on how the features/modules are structured. Inside a feature I would usually structure by function.

Article reference: https://www.freecodecamp.org/news/scaling-your-redux-app-with-ducks-6115955638be/ (actually the article is about Ducks)
Data Providers / Parametrized tests in Python
Take as example a simple validator function: it is usually a pure function, simple input data structure and boolean return value. Writing tests for a validator can create a lot of boilerplate and repetitive code. A solution for simpler test structure are data providers and parametrized tests. In e.g. JavaScript / node.js or PHP you usually use the term “data provider” whereas in Python “parametrized” is used. Below you can find an example for parametrized tests for an is_valid_email validator.
Continue reading “Data Providers / Parametrized tests in Python”